Scroll
Illustration, UX/UI
Mav's AR
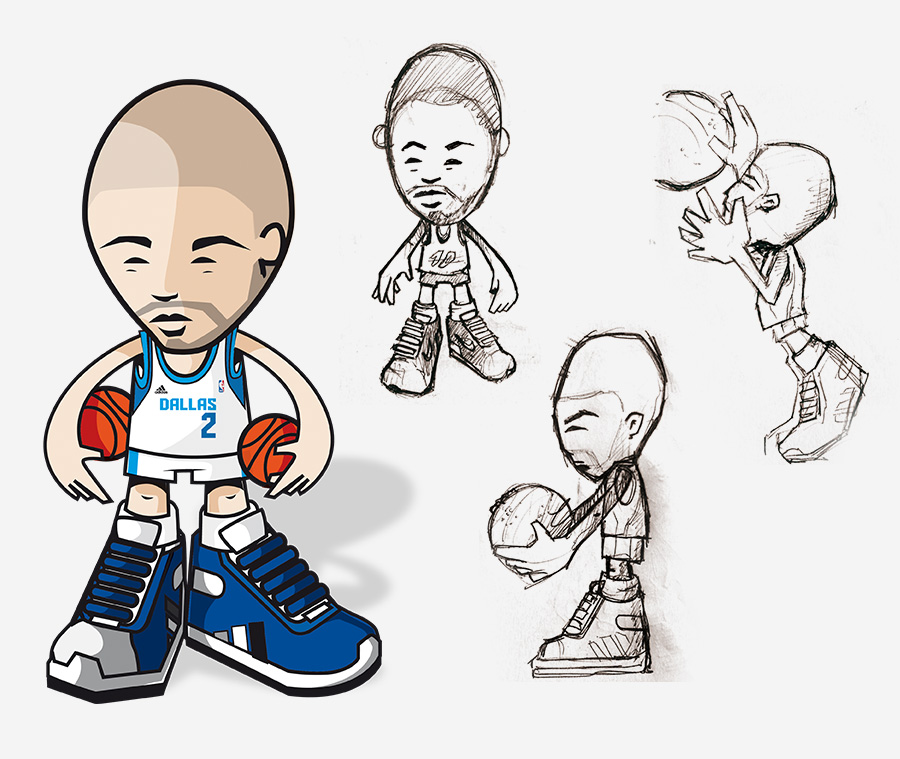
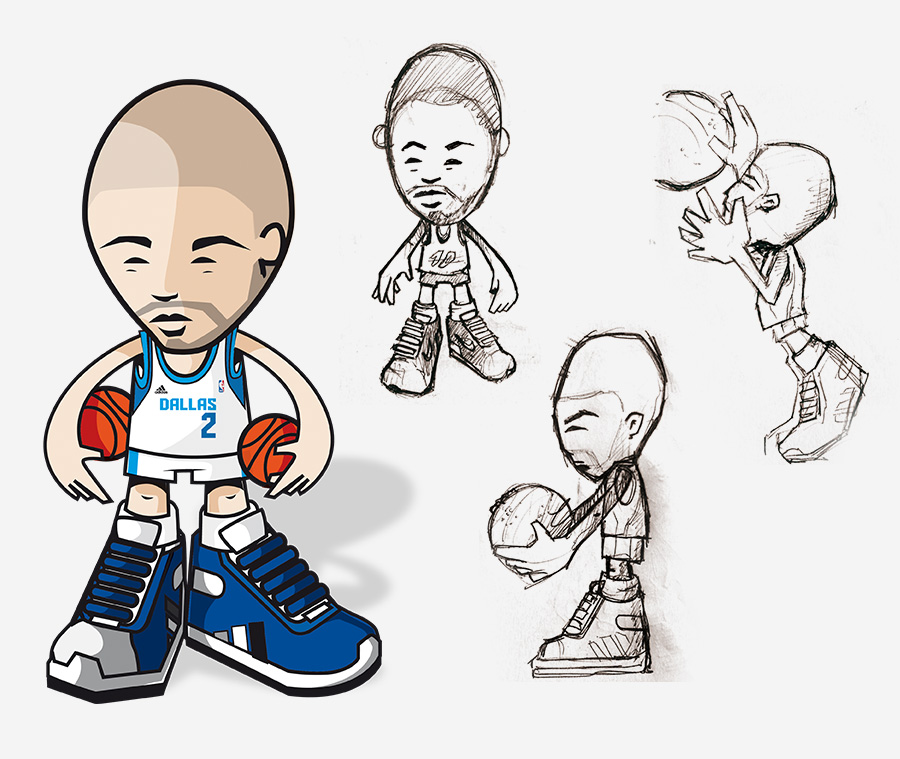
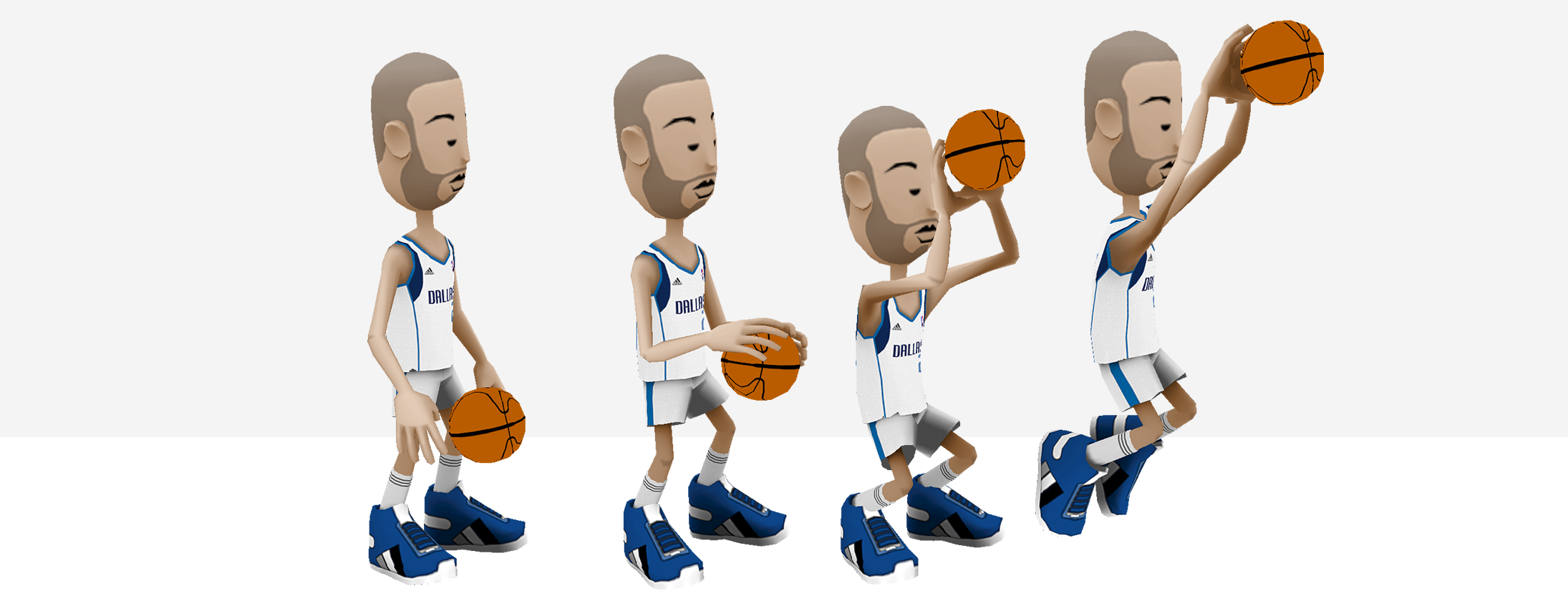
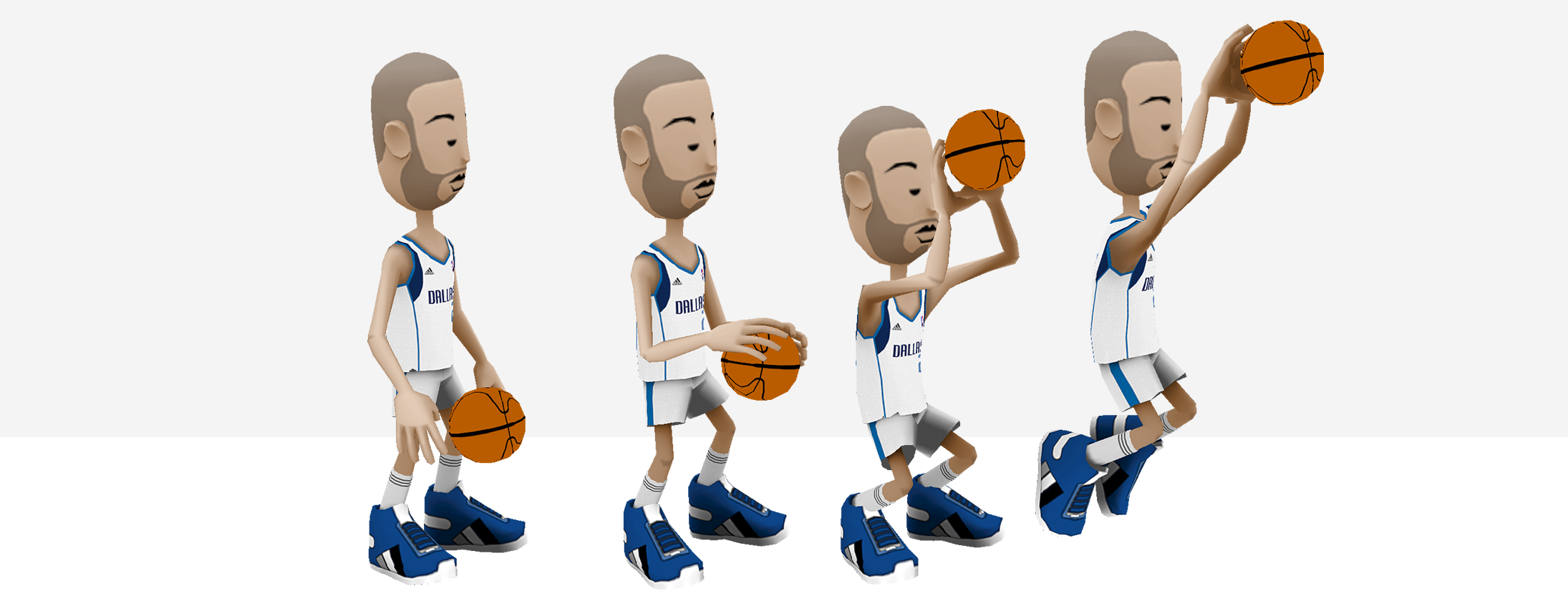
Design Illustration and UX/UI for the Qualcomm/Mavericks augmented reality App.
_
Role: Illustration, UX/UI
Agency: Signature Creative, Los Angeles






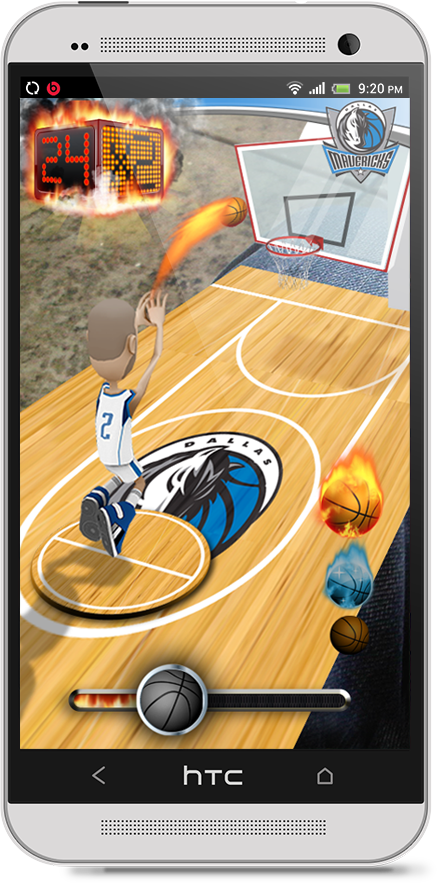
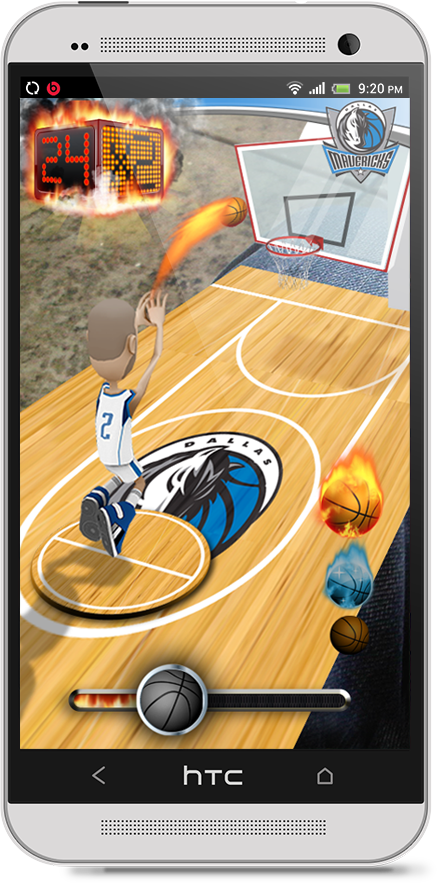
Augmented reality Season Tickets
By pointing their phone at a Dallas Maverick season ticket, fans can play an interactive basketball game.
The ticket litteraly turns into a basketball court with a player controlled via touch controls. Depending on the player featured on their season ticket, user can play as Mav’s stars Dirk Nowitzki, Jason Kidd and Jason Terry.




Jason Terry wants you to get in on the action!